Creating a streamlined process to expedite the execution of tasks stands at the forefront of every development team’s ambitions. However, fostering a collaborative environment for team members working on sizable, intricate products often presents formidable challenges. Fortunately, the advent of micro frontends with React provides a promising solution to these quandaries.
Micro frontends represent a sophisticated approach to development architecture, where monolithic frontends are fragmented into multiple smaller, more manageable segments. This strategic splitting enhances the efficacy and productivity of developers handling front-end code.
In this comprehensive guide, we delve into the world of micro frontends implemented through React, dissecting their advantages, potential pitfalls, varied methods of implementation, and intricate architecture. We’ll bolster your understanding through practical examples, facilitating your journey toward mastery of this innovative technique.
Understanding micro frontends
Micro frontends signify a pioneering development pattern in which the user interface (UI) of web applications is constructed from independent components. These components can be crafted by distinct teams employing diverse technologies, echoing the architecture of backend systems constructed through semi-independent microservices.
Over time, micro frontends have steadily earned their place in the developer community, mirroring the independent, function-specific nature of backend microservices. Take, for example, a standard website with pages such as Home, About Us, Services, Checkout, and Payment. In the micro frontends’ realm, each page is conceptualized as an individual, autonomous application. This methodology allows for the division of software development teams into specialized units.

Consequently, one team can concentrate on developing the home page, while another team focuses on the Services page, and so forth. This approach is packed with advantages, designed to tackle the hurdles associated with the traditional Single Page Application (SPA) front-end development.
Embracing this innovative and trending front-end development approach allows developers to simplify tasks, foster collaboration, enhance process effectiveness, and dramatically boost productivity.
Navigating the development of a micro frontend
Having explored the definition and brief history of a micro frontend, let’s delve into the various paths you can traverse to develop one. Three prominent approaches to building a micro frontend include:
- Module Federation
- Web Components
- IFrames
Module Federation
A cutting-edge plugin by Webpack 5, Module Federation, facilitates the creation of various distinct builds that function independently, enabling individual building and deployment. The plugin simplifies the process of crafting diverse functionalities that collectively shape a unified product.
What sets Module Federation apart?
Module Federation holds certain attributes that make it an enticing prospect for your development needs:
- Resolution of dependency challenges: The plugin is equipped with functions that enable developers to overcome dependency issues.
- Enhanced code sharing: It offers an improved method of code sharing. Developers can expose any code for any application supported by Webpack.
- Environment independence: The shared code can be deployed on various platforms. Its environment-independent nature eradicates compatibility-related challenges.
Understanding module federation configuration
Configuring the plugin appropriately is essential to extract maximum utility. A few key configuration elements include:
- Name: Refers to the unique name assigned to the exposed container.
- Library: Dictates how the exposed code is stored and accessed.
- Filename: The output bundle’s filename, which also functions as the bundle’s entry point.
- Remote: Pertains to the list of static remote modules, accessible by local modules.
- Shared: Allows you to share your node libraries, accompanied by configuration functions to dictate the sharing mechanism.
Additional Webpack configuration elements such as Output, Experiments, and Optimization are vital to properly developing a micro frontend with Module Federation.
Web Components
Web components, which are low-level browser APIs, empower developers to expand browser capabilities with new components. This tool plays a critical role in contemporary web design & development, providing a standard interface for defining new components. With web components, you can develop components that utilize HTML and DOM API used by other front-end frameworks.
This implementation offers the flexibility to create custom components without sacrificing interoperability. Once developed, a web component can be applied in various applications, functioning wherever the web does.
Web Components comprise three central concepts:
- Custom elements: JS APIs that let you create custom HTML elements.
- Shadow DOM: A private DOM accessible only to your component, capable of isolating JS and CSS.
- HTML templates: HTML tags are used to create templates for your components.
IFrames
IFrames offers another avenue for micro frontend implementation. Essentially, IFrames are HTML documents that can be embedded within another HTML document. Despite being older technology, they facilitate the creation of a main page composed of independent sub-pages and offer reasonable isolation in terms of styling and global variables.
IFrames do have their downsides, including difficulties affecting your page’s responsiveness. However, they can still be used to develop micro frontends, offering independence and a good degree of isolation, which allows for full leverage of micro frontend architecture benefits.
Understanding the tradeoffs of micro frontends with React
Increased download sizes
Micro frontends can result in larger download sizes due to duplicate dependencies. The issue arises when each app, built with React, needs to download the dependency whenever a user loads a page. This could affect load time, user experience, and conversion rate.
Environment differences
Discrepancies between development and production containers can cause issues. Developing in an environment different from the production environment might cause a micro frontend to break or behave differently post-deployment. Regular integration and deployment to production-like environments can alleviate this issue.
Management complexity
The decentralized approach of micro frontends can lead to a complex matrix of small teams and resources that can be difficult to manage. Adequate automation needs to be in place to handle the proliferation of resources.
Compliance issues
Upholding uniformity across many independent front-end codebases can be a challenge. It takes excellent leadership to ensure quality, consistency, and governance are maintained across all teams. Regular code reviews and supervision can help avoid compliance issues.
Step-by-step guide: Building micro frontends with React
- Create modules – host, layout, and pages
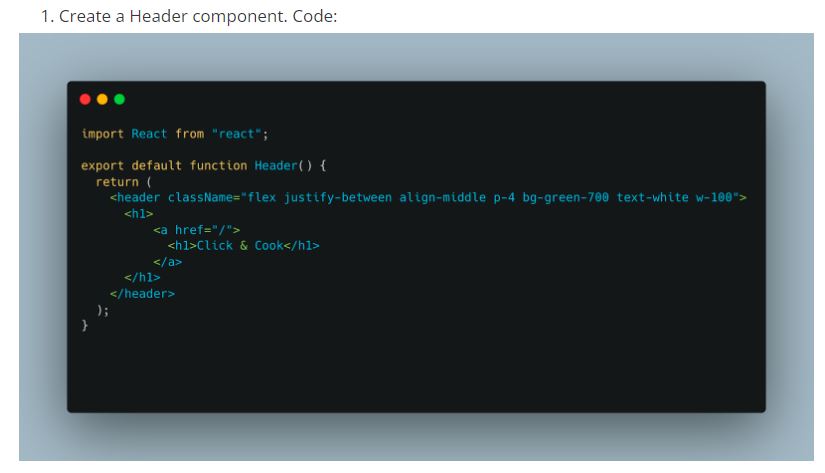
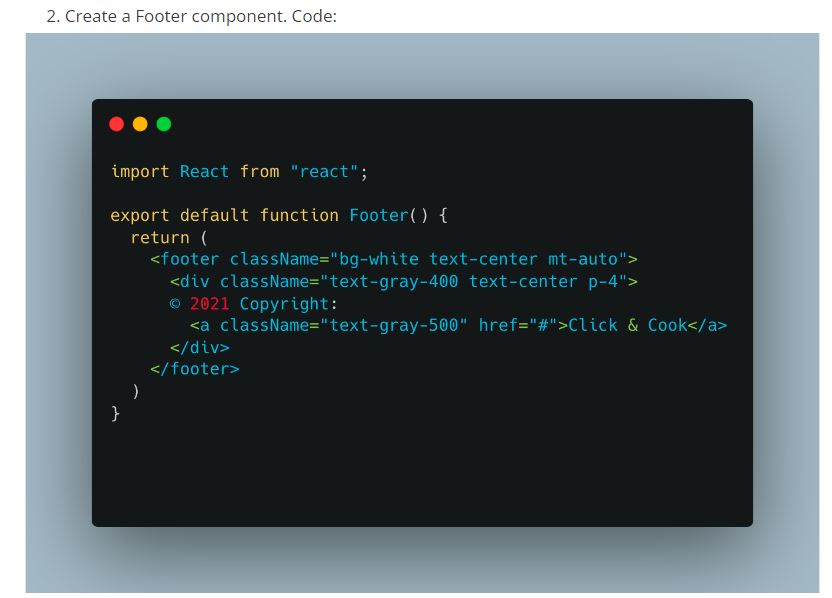
- Begin creating with layout components
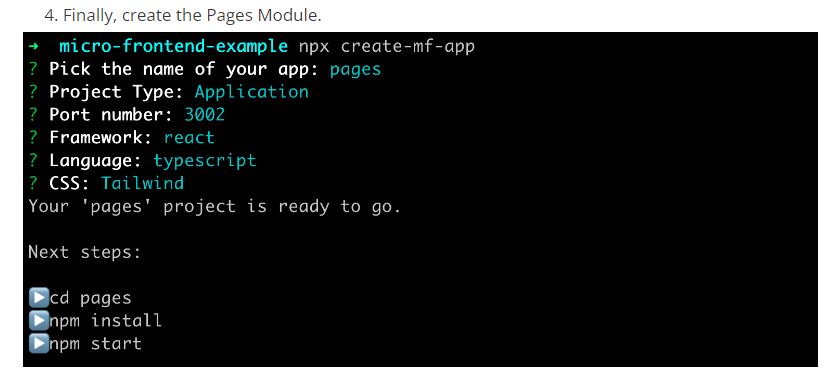
- Create a few pages
- Combine everything as one module
- Run these three on browser and try each of them
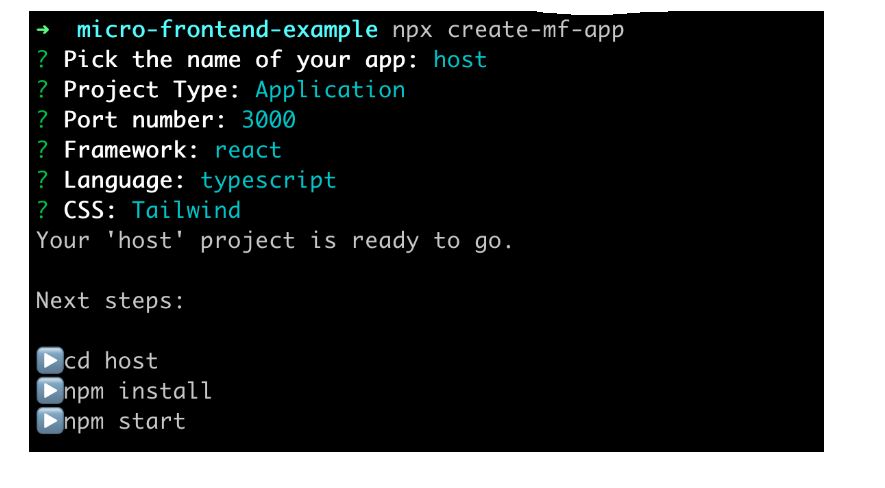
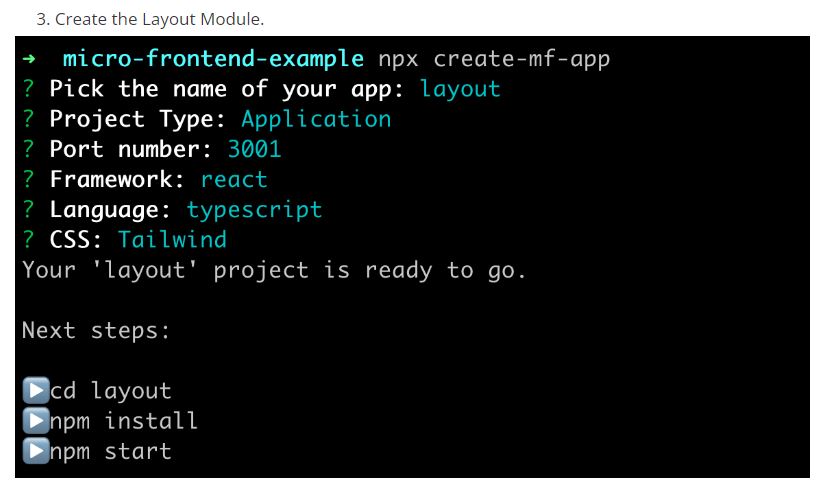
Step #1: Create modules – host, layout, and pages
- Create directory for the project and move into it.



Step #2: Start creating layout components



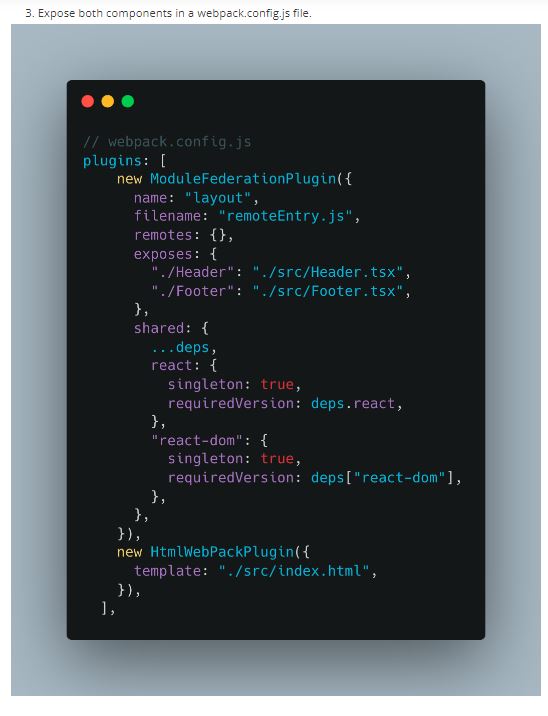
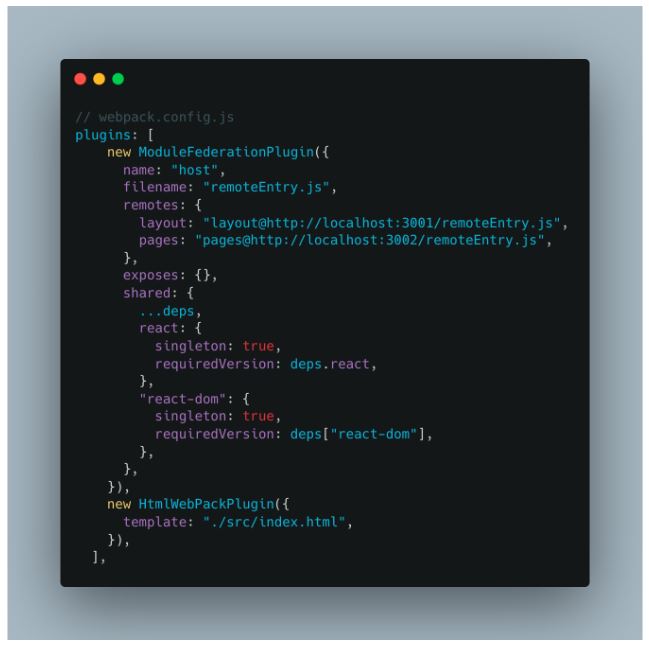
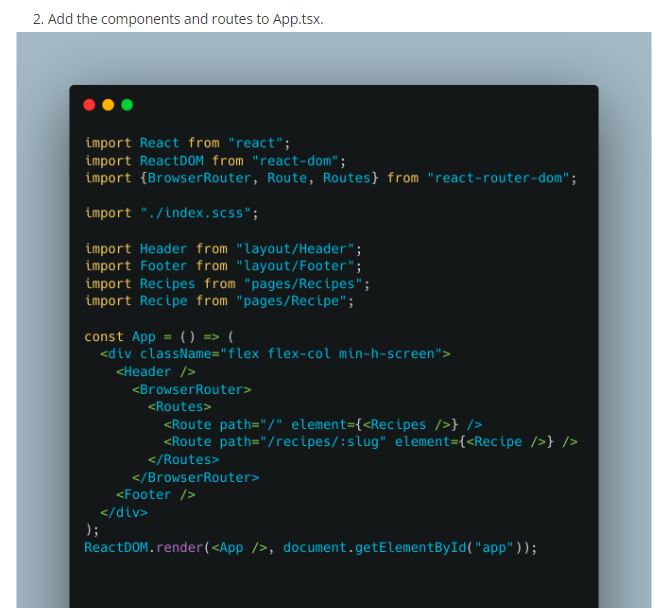
Step #4: Combine everything in host module
- Add both Pages and Layout modules as remotes in the webpack.config.js file of the Host module


Finally, run these three on the browser and check your result in the local host server.
Conclusion
Undeniably, micro frontends represent a transformative architectural solution, tackling issues prevalent in monolithic frontend applications. They offer benefits like accelerated development, enhanced productivity, seamless incremental updates, manageable codebases, and autonomous deployments by independent teams.
To effectively implement micro frontends with React, we advocate for collaboration with industry experts. It’s crucial to evaluate factors such as the necessity for automation, operational and governance complexities, quality assurance, uniformity, and other significant aspects before transitioning to a micro frontend architecture.